本文共 2758 字,大约阅读时间需要 9 分钟。
文章目录
1:对象的实例化
介绍完Java虚拟机的内存区域后,我们知道了内存中放了些什么后,我们就会想更进一步知道他们(对象)是如何创建,如何布局,和如何访问?
 大厂面试题
大厂面试题 
1.1 对象创建的方式
对象创建的6种方式

1.2 对象的创建
对象的创建
字节码角度看对象的创建public class ObjectTest { public static void main(String[] args) { Object obj = new Object(); }} 

1.2.1 对象的创建——第一步:判断对象的类加载


1.2.2 对象的创建——第二步:为对象分配内存

- 指针碰撞:创建一个对象放到堆内存中,导致占有内存增加,自由的内存空间减少,就叫指针碰撞
 如果内存不规整
如果内存不规整 - 空闲列表:虚拟机必须维护一个列表,记录哪些内存块可用,在分配的时候,就从表中找出空闲区域,供对象使用
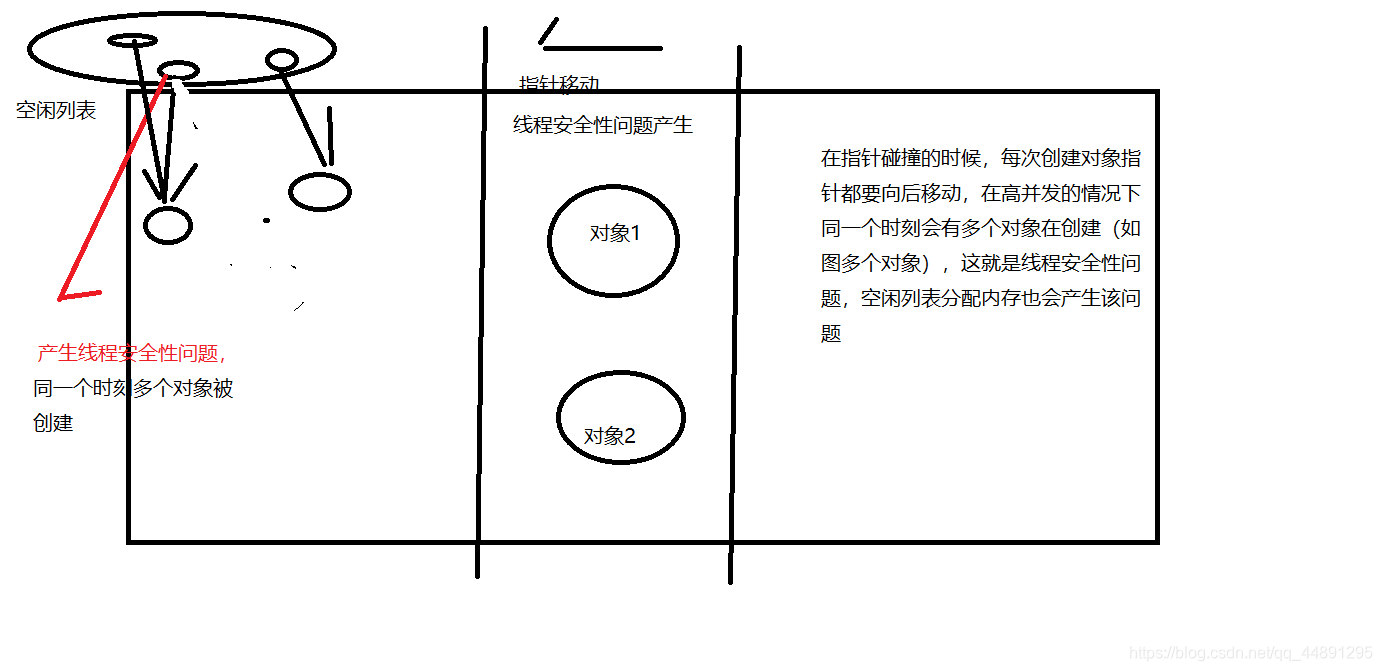
 下图演示 指针碰撞,空闲列表
下图演示 指针碰撞,空闲列表 
- 如何选择哪种内存分配方式呢? 其实内存的分配方式是由Java堆是否规整决定,而Java堆是否规整又是由垃圾回收器来决定,如果垃圾回收器有自动进行压缩整理功能,在进行垃圾回收时会自动进行压缩整理功能,把内存区域划分成规则的,如果垃圾回收没有这个功能就不可以进行指针碰撞(内存区域划分规则),会进行**空闲列表(内存区域划分不规则)**给对象分配内存

1.2.3 对象的创建——第三步:处理并发安全问题
实例图告诉你为何产生线程安全性问题?
 如何解决线程安全性问题?
如何解决线程安全性问题? - 锁
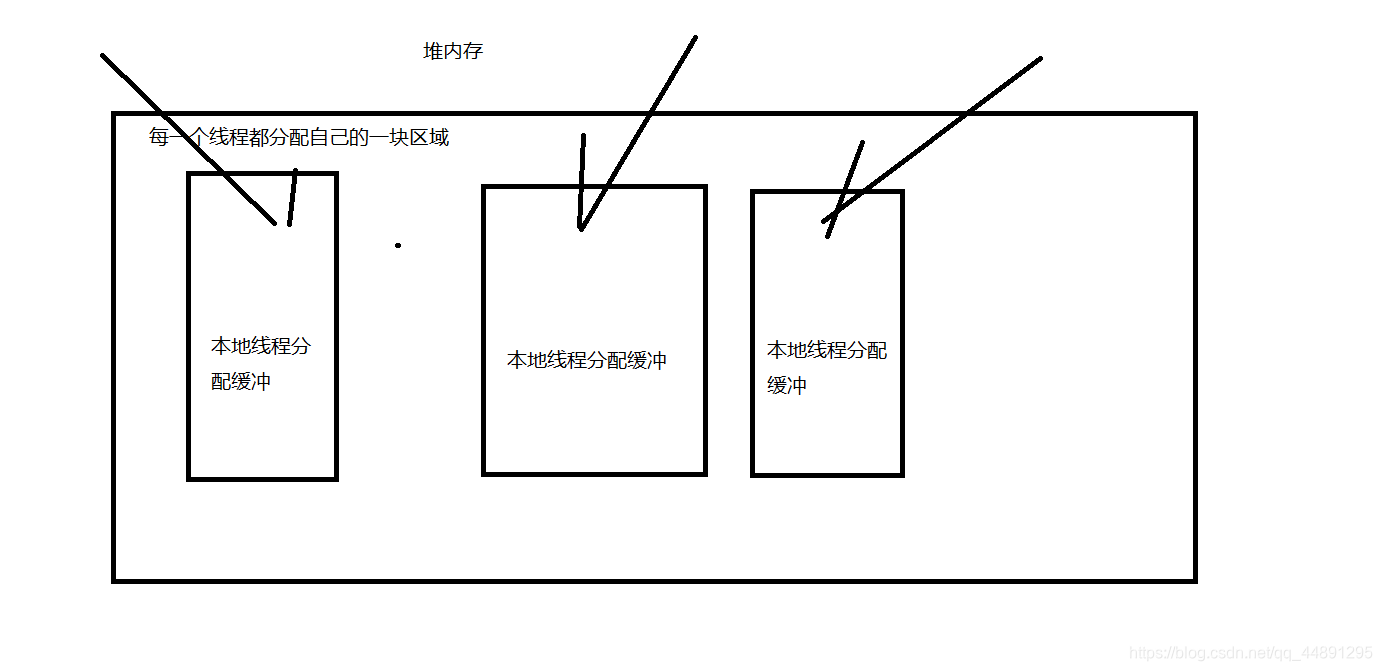
- 本地线程分配缓冲(每一个线程分配一块TLAB)——通过-XX:+/-UseTLAB参数
示例图

1.2.4 对象的创建——第四步:初始化分配到内存空间
内存分配完的时候,虚拟机需要将分配到的内存空间都初始化为0值(不包括对象头),如果使用TLAB,这一工作可以提前到TLAB分配时进行。这一步操作保证了对象的实例字段在Java代码中可以不赋初始值就可以直接使用,程序就可以访问到这些字段的数据类型所对应的0值
1.2.5 对象的创建——第五步:设置对象的对象头

1.2.6 对象的创建——第六步:执行init初始化


2:对象的内存布局
在以前的学习中我们已经接触过很多对象和代码,可是如果深入研究,会发现对象没那么简单
 对象在内存中存储的布局可以分为三块区域:对象头(Header),实例数据(InstanceData)和对齐填充( Pading)
对象在内存中存储的布局可以分为三块区域:对象头(Header),实例数据(InstanceData)和对齐填充( Pading) -
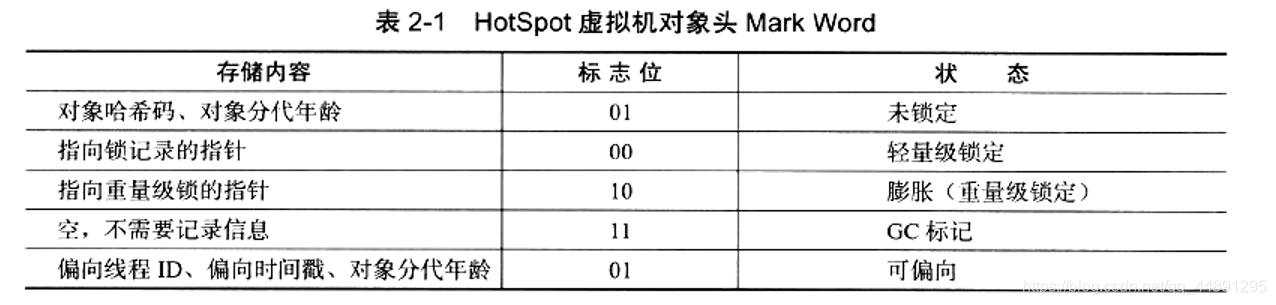
对象头包括两部分信息,第一部分用于存储对象自身的运行时数据,.如哈希码(HashCode)、 GC分代年龄、锁状态标志、线程持有的锁、偏向线程ID、偏向时间戳等,这部分数据的长度在32位和64位的虚拟机(未开启压缩指针)中分别为32bit和.64bit,官方称它为“Mark Word"。对象需要存储的运行时数据很多,其实已经超出了32位、64位Bitmap结构所能记录的限度,但是对象头信息是与对象自身定义的数据无关的额外存储成本,考虑到虚拟机的空间效率,MarkWord被设计成个一个固定的数据结构以便在极小的空间内存储尽量多的信息,它会根据对象的状态复用自己的存储空间。例如,在32位的HotSpot虚拟机中,如果对象处于未被锁定的状态下,那么MarkWord的32bit空间中的25bit用于存储对象哈希码,4bit用于存储对象分代年龄,2bit用于存储锁标志位,1bit周定为0,而在其他状态(轻量级锁定、重量级锁定、GC标记、可偏向)下对象的存储内容如下图

对象头的另外一部分是类型指针,即对象指向它的类元数据的指针,虚拟机通过这个指针来确定这个对象是哪个类的实例。并不是所有的虚拟机实现都必须在对象数据上保留类型指针,换句话说,查找对象的元数据信息并不一定要经过对象本身,另外,如果对象是一个Java数组,那在对象头中还必须有一块用于记录数组长度的数据,因为虚拟机可以通过普通Java对象的元数据信息确定Java对象的大小,但是从数组的元数据中却无法确定数组的大小。
说明:如果是数组,还要记录数组长度
- 实例数据部分是对象真正存储的有效信息,也是在程序代码中所定义的各种类型的字段内容。无论是从父类继承下来的;还是在子类中定义的:都需要记录起来。这部分的存储顺序会受到虚拟机分配策略参数(FieldsAllocationStyle和字段在Java源码中定义顺序的影响。HotSpot虚拟机默认的分配策略为longs/doubles、jnts<. shorts/chars、 bytcs/ 7booleans、oops. (Ordinary Object Pointers);从分配策略中可以看出,相同宽度的字段总是被分配到一起。在满足这个前提条件的情况下,在父类中定义的变量会出现在子类之前。如果CompactFields.参数值为true (默认为.true),那么子类之中较窄的变量也可能会插入到父类变量的空隙之中。
- 对齐填充并不是必然存在的,也没有特别的含义,它仅仅起着占位符的作用。由于HotSpotVM的自动内存管理系统要求对象起始地址必须是8字节的整数倍,换句话说,就是对象的大小必须是8字节的整数倍。而对象头部分正好是8字节的倍数(1倍或者2倍),因此,当对象实例数据部分没有对齐时,就需要通过对齐填充求补全。
总结


3:对象的访问定位

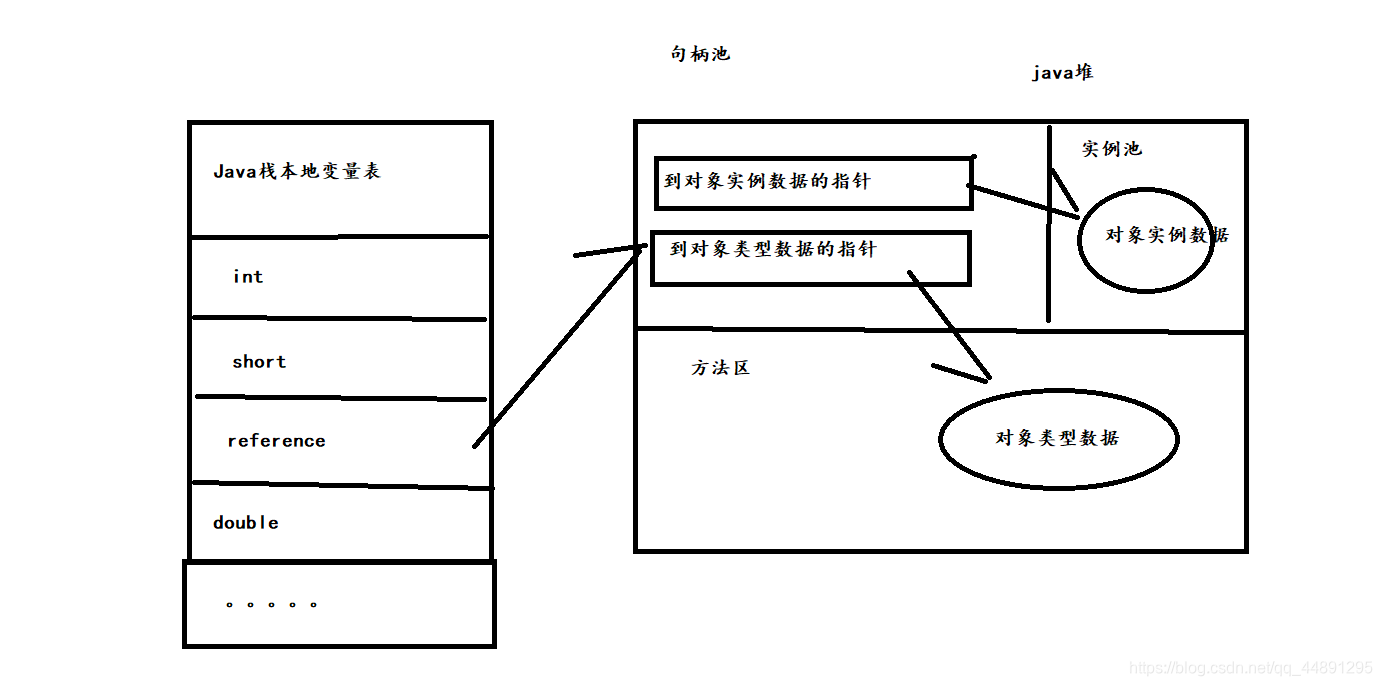
- 使用句柄 如果使用句柄访问的话 ,java堆中将会划分出一块内存来作为句柄池 ,reference中存储的就是对象的句柄地址,而句柄中包含了对象实例数据与类型数据各自的具体地址信息

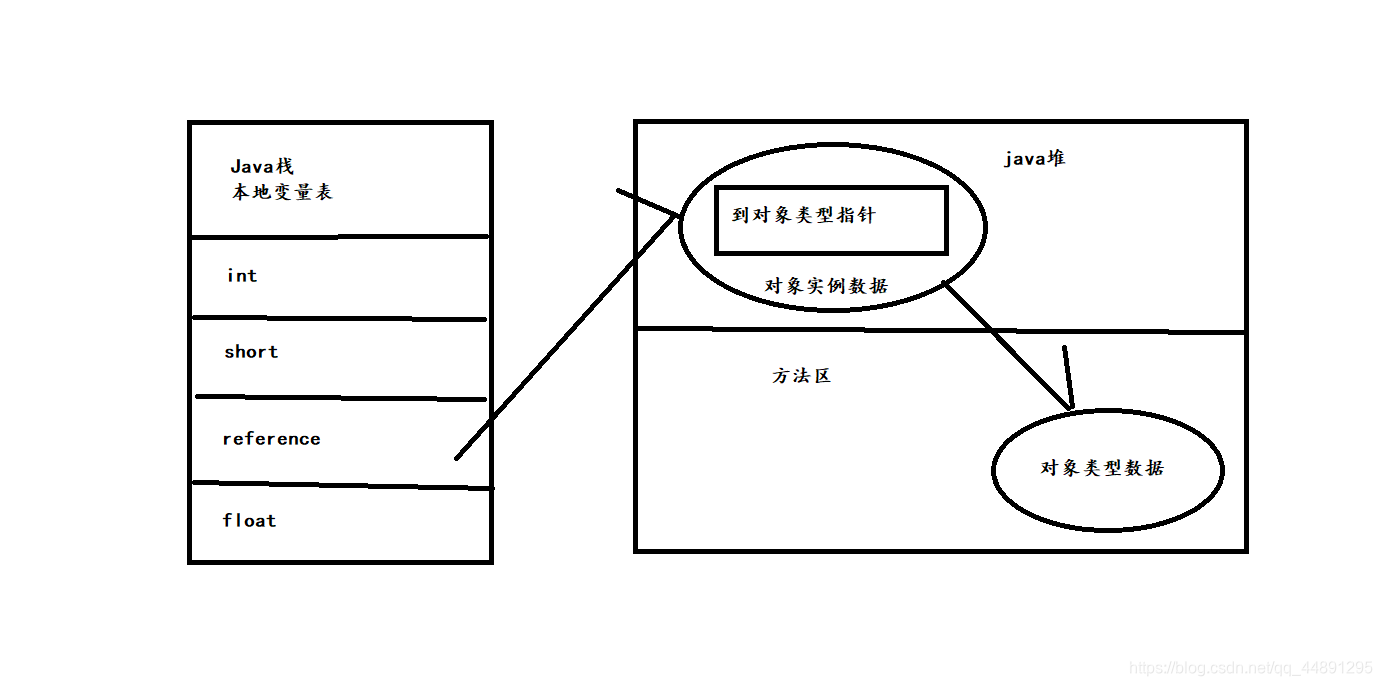
- 直接指针 如果使用直接指针访问,那么Java堆对象的布局中就必须考虑如何放置访问类型数据相关信息,而reference中储存的直接就是对象地址
 这两种对象访问方式各有优势,
这两种对象访问方式各有优势, - 使用句柄来访问的最大好处就是reference中存储的是稳定的句柄地址,在对象被移动(垃圾收集时移动对象是非常普遍的行为)时只会改变句柄中的实例数据指针,而reference本身不需要修改。
- 使用直接指针访问方式的最大好处就是速度更快,它节省了一次指针定位的时间开销,由于对象的访问在Java中非常频繁,因此这类开销积少成多后也是一项非常可观的执行成本。
转载地址:http://brqq.baihongyu.com/